本文共 6332 字,大约阅读时间需要 21 分钟。
欢迎关注微信公众号:
一、ListView
- ListView(): 当 children 比较明确, 数量较少的时候可以使用, 列表 item 一次性全部加载
- ListView.builder(): children 数量较多的时候使用, 在 item 即将展示出来的时候才会被创建
- ListView.separated(): 比 ListView.builder()多了分割线功能
1、ListView()
通过 ListView() 默认构造器创建出来的列表, 会一次性加载全部的 item, 是比较消耗性能的, 在列表 item 个数明确只有较少的情景下可以使用, 常见参数有:
- scrollDirection: 列表滚动方向, 默认是纵向, 可以使用
Axis.horizontal改为横向 - itemExtent: item 在 scrollDirection 方向上的尺寸, 如果列表是纵向, 则设置的是 item 的高度, 如果列表是横向, 则设置的是 item 的宽度
- reverse: 逆向排序, 默认为正向(false)
- children: 列表中所有的子 widget, 如果 item 类型一致, 可以借助
List.generate()批量创建
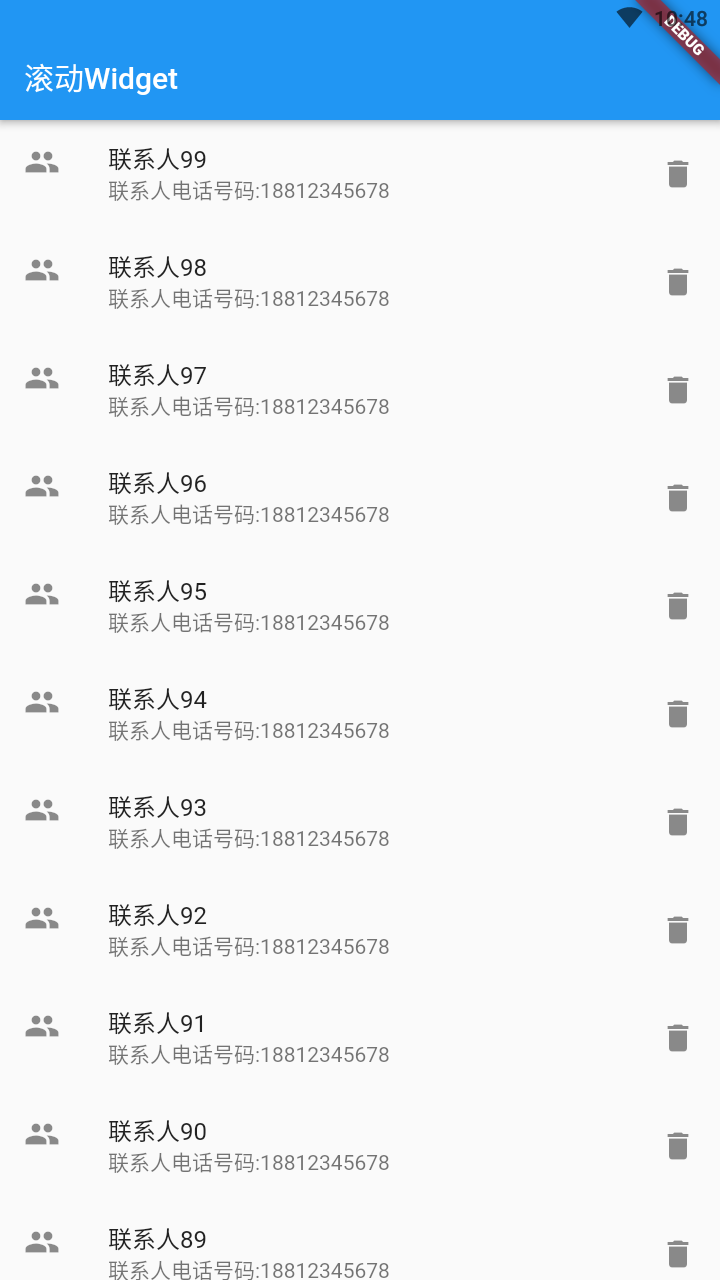
class ListViewDemo1 extends StatelessWidget { @override Widget build(BuildContext context) { return ListView( // scrollDirection: Axis.horizontal, // 滚动方向 // itemExtent: 100, // item在scrollDirection方向上的尺寸 reverse: true, children: List.generate(100, (index) { // return Text("Hello lqr : $index", style: TextStyle(fontSize: 30)); return ListTile( leading: Icon(Icons.people), trailing: Icon(Icons.delete), title: Text("联系人$index"), subtitle: Text("联系人电话号码:18812345678"), ); }), ); }} 
2、ListView.builder()
使用 ListView 的命名构造函数 builder() 创建出来的列表, 只有当 item 需要展示时才会创建加载(调用 itemBuilder 函数), 适用于有大量数据的列表场景, 常见参数如下:
- itemCount: 列表的 item 数量, 不指定则有无限个 item
- itemExtent: item 在 scrollDirection 方向上的尺寸, 如果列表是纵向, 则设置的是 item 的高度, 如果列表是横向, 则设置的是 item 的宽度
- itemBuilder: 用于创建 item 的函数,
(BuildContext context, int index){}
itemBuilder 的函数类型定义是:
typedef IndexedWidgetBuilder = Widget Function(BuildContext context, int index);
class ListViewDemo2 extends StatelessWidget { @override Widget build(BuildContext context) { return ListView.builder( itemCount: 100, itemExtent: 60, itemBuilder: (BuildContext context, int index) { return Text("Hello lqr: $index", style: TextStyle(fontSize: 20)); }, ); }} 
3、ListView.separated()
使用 ListView 的命名构造函数 separated() 创建列表与 builder() 一样, 都是按需创建加载 item, 区别在于 separated() 可以绘制分割线, 常见属性如下:
- separatorBuilder: 用于创建分割线的函数,
(BuildContext context, int index){}
separatorBuilder 的函数类型定义是:
typedef IndexedWidgetBuilder = Widget Function(BuildContext context, int index);
一般使用 Divider 这个 widget 来创建分割线, 其构造函数参数有:
- Divider
- color: 分割线颜色
- height: Divider 本身的占用的高度 (注意:不是分割线的厚度)
- thickness: 分割线的厚度
- indent: 分割线前端的空隙
- endIndent: 分割线末端的空隙
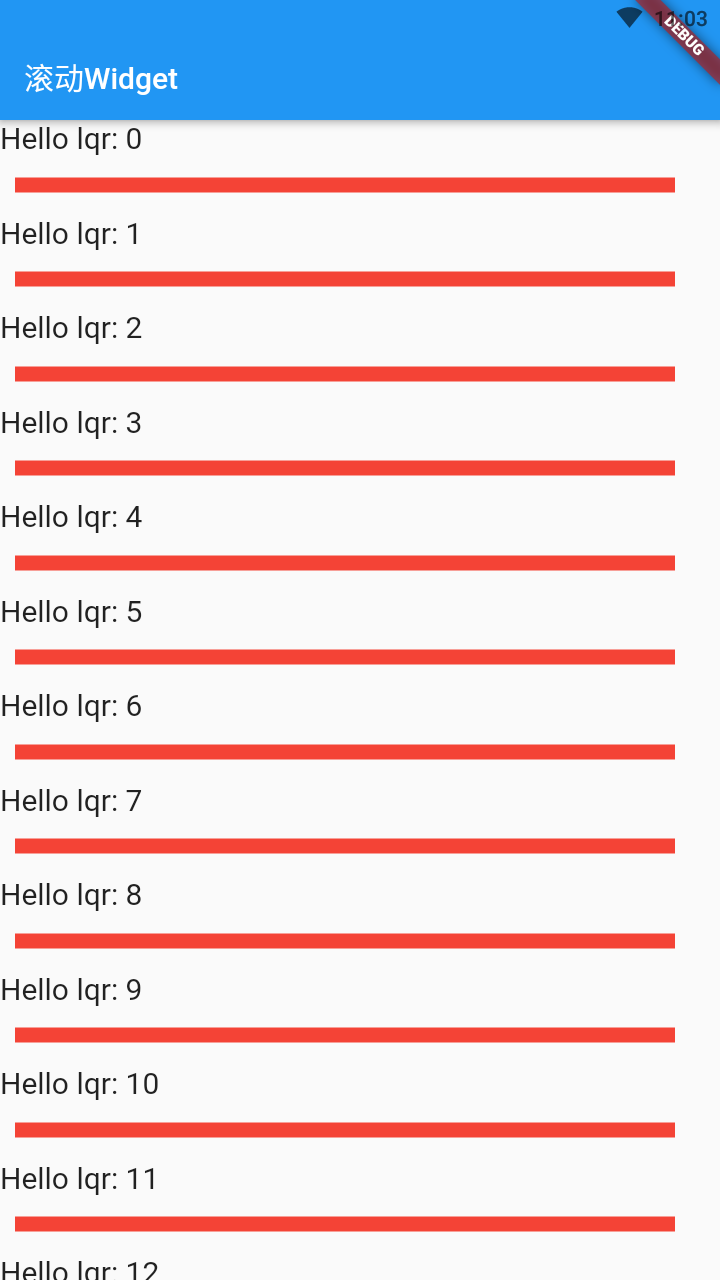
class ListViewDemo3 extends StatelessWidget { @override Widget build(BuildContext context) { return ListView.separated( itemCount: 100, itemBuilder: (BuildContext context, int index) { return Text("Hello lqr: $index", style: TextStyle(fontSize: 20)); }, separatorBuilder: (BuildContext context, int index) { return Divider( color: Colors.red, height: 40, // widget的高度 thickness: 10, // 分割线的厚度 indent: 10, // 分割线前端的空隙 endIndent: 30, // 分割线末端的空隙 ); }, ); }} 
二、GridView
- GridView(): 列表 item 一次性全部加载
- GridView.count(): 是
GridView()+SliverGridDelegateWithFixedCrossAxisCount的简写 - GridView.extent(): 是
GridView()+SliverGridDelegateWithMaxCrossAxisExtent的简写 - GridView.builder(): 当 item 将显示的时候创建
1、GridView()
使用 GridView 默认构造函数创建的网格会一次性加载所有 item, 适用于 item 个数较少的场景, 可以把 GridView 理解为是可以有多列的 ListView, 当有行有列时, 就会有定制行列样式的需求, 由参数 gridDelegate 来配置, gridDelegate 的类型是 SliverGridDelegate, 该抽象类有 2 个实现类:
- SliverGridDelegateWithFixedCrossAxisCount: 交叉轴固定 item 个数 (几列我们自己定)
- SliverGridDelegateWithMaxCrossAxisExtent: 交叉轴上 item 最大范围 (几列交给 flutter 算)
gridDelegate: 网格代理, 用于控制子 widget 在 GridView 中的摆放
SliverGridDelegateWithFixedCrossAxisCount 常见参数有:
- crossAxisCount: 交叉轴 item 个数 (如果网格是纵向, 则指定网格有几列, 反之则指定网格有几行)
- childAspectRatio: item 的宽高比
- crossAxisSpacing: 交叉轴 item 间空隙 (纵向: 列间距)
- mainAxisSpacing: 主轴 item 间空隙 (纵向: 行间距)
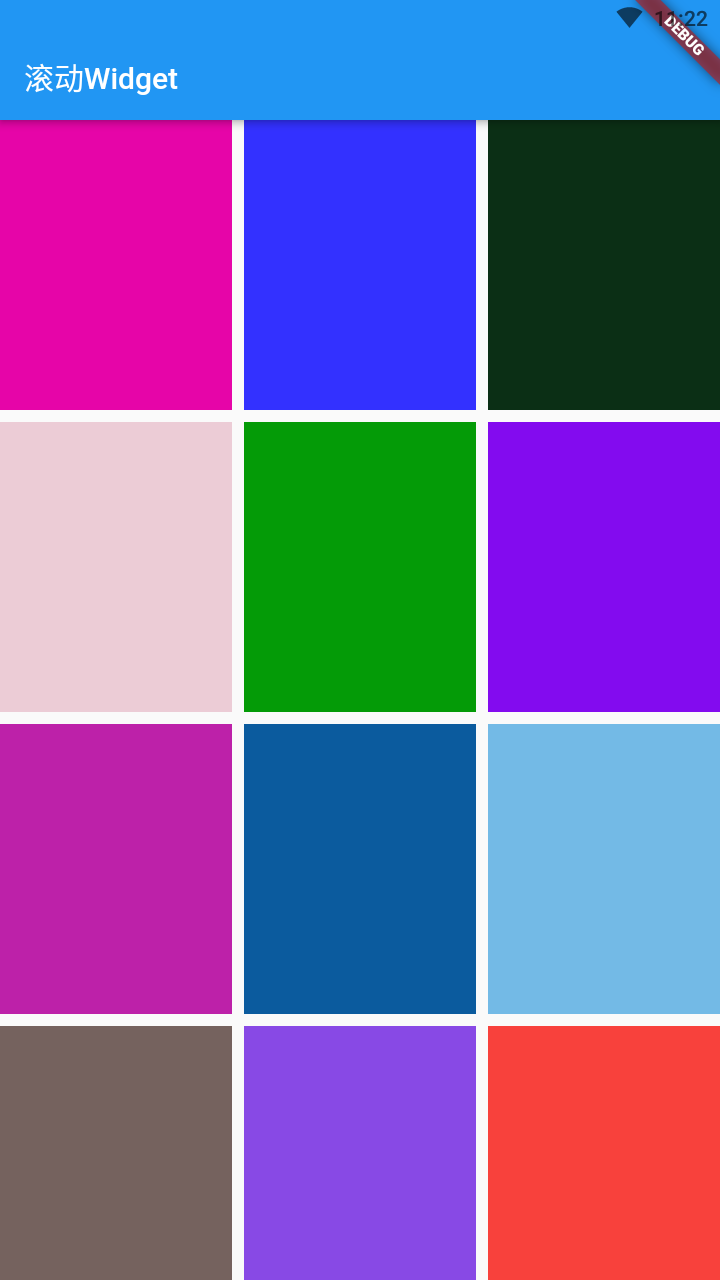
class GridViewDemo1 extends StatelessWidget { @override Widget build(BuildContext context) { /// SliverGridDelegateWithFixedCrossAxisCount: 交叉轴固定item个数(几列我们自己定) /// 简写: GridView.count(crossAxisCount: 3) return GridView( gridDelegate: SliverGridDelegateWithFixedCrossAxisCount( crossAxisCount: 3, childAspectRatio: .8, // ratio = 宽度 / 高度 crossAxisSpacing: 8, mainAxisSpacing: 8, ), children: List.generate(100, (index) { return Container( color: Color.fromARGB( 255, Random().nextInt(256), Random().nextInt(256), Random().nextInt(256), ), ); }), ); }} 
SliverGridDelegateWithMaxCrossAxisExtent 常见参数有:
- maxCrossAxisExtent: 交叉轴上 item 最大范围 (纵向: Flutter 会根据屏幕宽度 与 item 最大范围自动计算出列数)
- childAspectRatio: item 的宽高比
- crossAxisSpacing: 交叉轴 item 间空隙 (纵向: 列间距)
- mainAxisSpacing: 主轴 item 间空隙 (纵向: 行间距)
class GridViewDemo2 extends StatelessWidget { @override Widget build(BuildContext context) { return GridView( /// SliverGridDelegateWithMaxCrossAxisExtent: 交叉轴上item最大范围(几列交给flutter算) /// 简写: GridView.extent(maxCrossAxisExtent: 400) gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent( maxCrossAxisExtent: 400, mainAxisSpacing: 8, crossAxisSpacing: 8, childAspectRatio: 1.8, ), itemCount: 100, children: List.generate(100, (index) { return Container( color: Color.fromARGB( 255, Random().nextInt(256), Random().nextInt(256), Random().nextInt(256), ), ); }), ); }} 
2、GridView.builder()
使用 GridView 命名构造函数 builder() 创建的网格会按需创建加载 item, 适用于有大量的数据展示场景, 常见参数有:
- gridDelegate: 网格代理, 用于控制子 widget 在 GridView 中的摆放, 类型是 SliverGridDelegate, 常用子类有:
- SliverGridDelegateWithFixedCrossAxisCount
- SliverGridDelegateWithMaxCrossAxisExtent
- itemCount: 网格的 item 数量, 不指定则有无限个 item
- itemBuilder: 用于创建 item 的函数,
(BuildContext context, int index){}
itemBuilder 的函数类型定义是: typedef IndexedWidgetBuilder = Widget Function(BuildContext context, int index);
class GridViewDemo3 extends StatelessWidget { @override Widget build(BuildContext context) { return GridView.builder( gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 4), itemCount: 100, itemBuilder: (BuildContext context, int index) { return Container( color: Color.fromARGB(255, Random().nextInt(256), Random().nextInt(256), Random().nextInt(256)), ); }, ); }} 
如果文章对您有所帮助, 请不吝点击关注一下我的微信公众号:, 这将是对我最大的激励. 公众号不仅有Android技术, 还有iOS, Python等文章, 可能有你想要了解的技能知识点哦~
转载地址:http://cphpf.baihongyu.com/